Hoofdmenu
De functie Aura Rapport Ontwerpen heeft meerdere menubalken:
• Hoofdmenu
• Linker menubalk, met stroken en componenten
• Rechter menubalk, met de eigenschappen van de elementen in het ontwerp
Voor het hoofdmenu en de linker menubalk geldt dat als u de muiscursor verplaatst tot boven een knop, u de bijbehorende ‘hint’ ziet die de functie van de knop aangeeft. Bijvoorbeeld als u de cursor boven het diskette-icoontje linksboven in het hoofdmenu houdt, dan ziet u als hint ‘Bewaar rapport’.
Hoofdmenu
Het hoofdmenu is opgebouwd uit verschillende onderdelen, die ieder een eigen functie hebben. Hiermee kunt u lettertypes en -grootte aanpassen, tekst uitlijnen, randen toevoegen, tekstformaat definiëren, de paginaopmaak wijzigen, componenten naar de voorgrond of achtergrond verplaatsen en het beeld aanpassen.
Het hoofdmenu is onderverdeeld in verschillende tabs: Home, Pagina, Lay-out en Beeld en de knoppen Bestand en de Bewaar rapport.
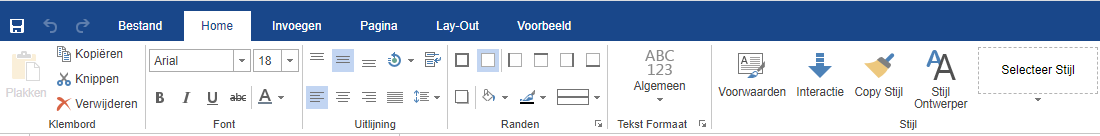
Home

Figuur 9-5: Het Hoofdmenu van de functie Aura Rapport Ontwerpen.
• Klembord: met deze knoppen kunt u gegevens in het rapportontwerp knippen, kopiëren en plakken en verwijderen.
• Font: met deze knoppen kunt u de tekst inde diverse componenten naar wens aanpassen qua lettertype, –grootte en -kleur, vet, cursief, onderstreept etc.
• Uitlijning: met deze knoppen kunt u de uitlijning van de tekst binnen een bepaalde component regelen.
De knop Tekst Terugloop (Wrap) verdient extra aandacht. Hiermee kunt u aangeven dat de tekst een in bepaald tekstveld over meerdere regels mag worden verdeeld. Als de Tekst Terugloop uit staat kunnen de gegevens in het veld worden afgekapt.
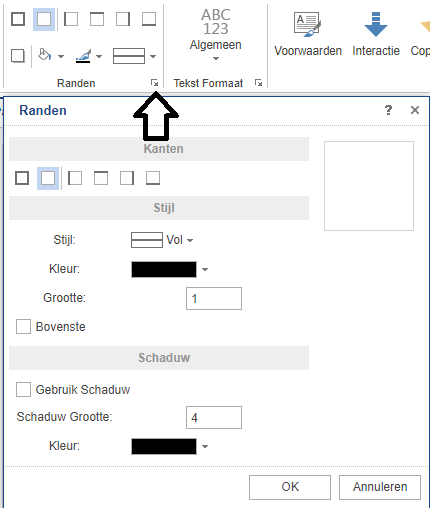
• Randen: met deze knoppen kunt u de componenten in uw ontwerp voorzien van een (gedeeltelijk) kader. Schaduwen creëren of de achtergrondkleur van de tekst aanpassen.
• Tekst formaat: met deze knoppen regelt u de lay-out van de tekst. Dit is met name handig bij datumvelden en bij velden met valuta of getallen.
• Stijl: deze knoppen worden niet gebruikt voor de Aura standaard rapportontwerpen.
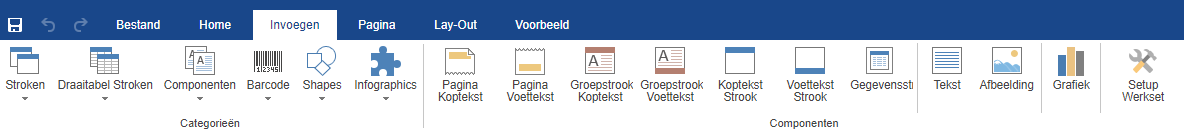
Invoegen

Met deze opties kunt bepaalde onderdelen toevoegen.
De verschillende stroken (bands) en componenten plaatst u in het rapportontwerp met behulp van de knoppen op deze menubalk.
De bovenste drie knoppen geven toegang tot een submenu. De andere knoppen zijn de meest gebruikte knoppen uit deze submenu’s.
We bespreken hier alleen de stroken en componenten die gebruikt worden in de standaardontwerpen van Aura Online.
Stroken
Met de knop Stroken kiest en plaatst u een strook in het ontwerpscherm.
Zie ‘Basisindeling ontwerpscherm’ voor een omschrijving van de verschillende stroken (bands).
De verschillende stroken worden altijd in een vaste volgorde in het ontwerp geplaatst. Elke strook heeft zijn eigen kleur. Zie figuur 9.4.
Deze volgorde van de stroken kan niet worden aangepast.
Draaitabelstroken
Deze worden niet gebruikt in de standaardontwerpen van Aura Online.
Componenten
Met de knop Componenten plaatst u een component in het ontwerpscherm.
• Tekst dit is de meest gebruikte component in de rapporten van Aura Online. Met deze component kunt u zowel vaste als variabele teksten (datavelden) in het ontwerp plaatsen. Deze knop wordt ook gebruikt voor het plaatsen van systeemvariabelen zoals datums en paginanummers.
• Afbeelding met deze component plaatst u een afbeelding in het ontwerpscherm. U kunt zowel vaste afbeeldingen (bijvoorbeeld het logo van uw organisatie) als variabele afbeeldingen (bijvoorbeeld de omslag van een boek of pasfoto) in het ontwerp plaatsen.
• Barcode met deze component plaatst u een barcode (streepjescode) in het ontwerpscherm. Deze component wordt gebruikt voor het maken van barcode-etiketten van boeken en voor het maken van Lenerspassen.
• Overige componenten de overige componenten worden niet in de standaardontwerpen van Aura Online gebruikt.
|
T De verschillende componenten moeten altijd op een strook worden geplaatst. Als een component buiten een strook wordt geplaatst (dus direct op de pagina) dan wordt deze component altijd eerst afgedrukt, gevolgd door de stroken. Let er ook op dat de verschillende componenten niet deels buiten de strook worden geplaatst (net nog een randje er naast). Dit kan het hele etiketontwerp verstoren. |
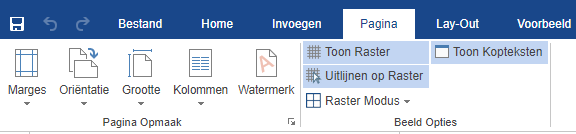
Pagina
Indien nodig kunt u hier de marges, oriëntatie (staand/liggend) en kolommen instellen.

Pagina Opmaak
Met deze knoppen regelt u de eigenschappen van de pagina: grootte van de marges, staande of liggende pagina’s, afmetingen van de pagina en of u wilt werken met kolommen.
• Beeld opties: met deze opties geeft u aan of u wel/niet de liniaal of het raster wilt zien en of de componenten standaard moeten worden uitgelijnd op het raster.
• Beeld opties - Raster Modus: met deze knop geeft u aan of u het raster wilt zien als streepjes of als punten.
• Zoomen: met deze knoppen kunt u het ontwerpscherm vergroten of verkleinen.
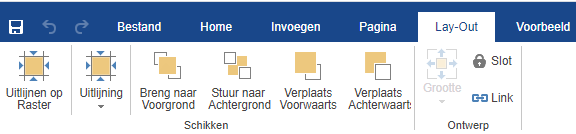
Lay-Out

• Schikken - Uitlijnen op raster: met deze knop worden de geselecteerde componenten gelijk gezet met knooppunten op het raster.
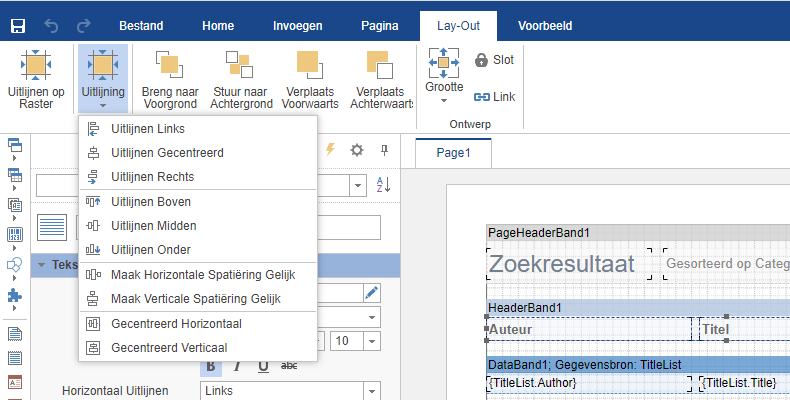
• Schikken - Uitlijning: met deze knop bepaalt u de uitlijning van de verschillende componenten ten opzichte van elkaar.

Om de verschillende componenten in het rapportontwerp netjes ten opzichte van elkaar te plaatsen en uit te lijnen is deze knop heel handig. Selecteer meerdere componenten (klik op de componenten terwijl u de Ctrl-toets ingedrukt houdt) en klik op een van bovenstaande icoontjes. Het eerste icoontje zorgt ervoor dat de geselecteerde componenten op dezelfde positie links worden uitgelijnd. De component waar u het eerst op klikt, bepaalt de positie waarop de overige componenten worden uitgelijnd.
• Schikken - Voorgrond/Achtergrond: met deze knoppen bepaald u welke component op de achtergrond/voorgrond moet worden afgedrukt.
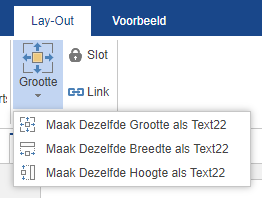
• Schikken - Grootte: met deze knop kunt u de verschillende geselecteerde componenten even hoog en/of breed maken. De component waar u het eerst op klikt bepaalt de grootte van de andere componenten.

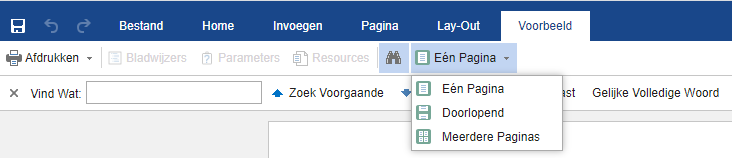
Voorbeeld

Kies voorbeeld om het resultaat van het rapportontwerp te bekijken en te beoordelen. U kunt hier ook zoeken en een of meerdere pagina's tegelijkertijd bekijken.
|
T De verschillende onderdelen van het hoofdmenu hebben vaak een pijltje rechtsonder in de hoek. Als u hierop klikt opent een pop-up met nog meer mogelijkheden.
|
|
T De wijzigingen die u aanbrengt met de knoppen in het hoofdmenu ziet u ook altijd terug in het linkermenu met de eigenschappen van alle componenten. |