Linker menubalk
In het linker menu kunt u allerlei eigenschappen van de pagina, de stroken en de componenten in het ontwerpscherm vastleggen. De wijzigingen die u aanbrengt via de knoppen in het hoofdmenu ziet u ook terug in de lijst met eigenschappen.
In de menubalk worden de eigenschappen getoond van het onderdeel dat op dat moment is geselecteerd in het ontwerpscherm. Helemaal bovenin de menubalk ziet u de naam van het geselecteerde onderdeel.
Per type component of strook of pagina worden in de lijst met eigenschappen ook verschillende soorten eigenschappen benoemd. Zo zijn er voor de Stroken bijvoorbeeld geen instellingen voor Tekst mogelijk en voor Tekstcomponenten is er geen optie voor de Oriëntatie (landscape of portret).
We zullen hieronder de belangrijkste eigenschappen van enkele componenten bespreken.
In het linker menu, kunt u de verschillende eigenschappen kiezen door te klikken op de betreffende eigenschap. Er verschijnt dan in de kolom een pijltje waarmee u een keuzemenu kunt openen.
Bij sommige eigenschappen (bijvoorbeeld Lettertype) staat er een pijltje achter de eigenschap. Als u hierop klikt worden nog meer eigenschappen zichtbaar.
Tekst component

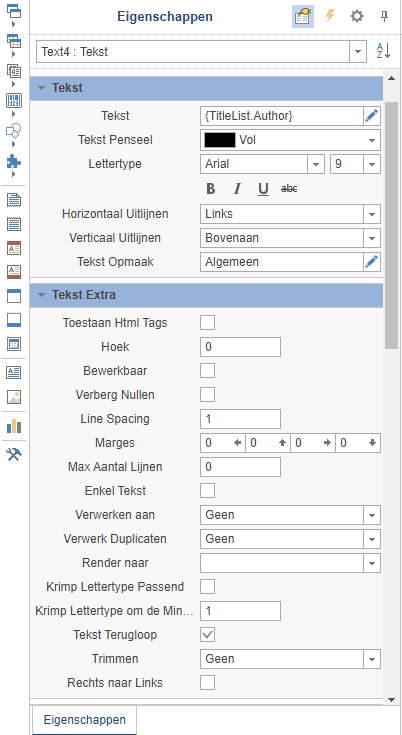
Figuur 9-6: Het menu met de Eigenschappen voor een Tekstcomponent.
Tekst
Tekst: hier kunt u de inhoud van het tekstveld aanpassen. Maar dat kan ook door op het tekstveld in het rapportontwerp te dubbelklikken.
Tekst Penseel: hier kunt u de tekstkleur aanpassen.
Lettertype: hier kunt u lettertype,- grootte etc. aanpassen. Dit menu geeft dezelfde mogelijkheden als het font-panel uit het hoofdmenu.
Horizontaal uitlijnen: hier geeft u aan hoe de tekst binnen het veld moet worden uitgelijnd (links – gecentreerd – rechts – volle breedte). Dit menu geeft dezelfde mogelijkheden als het uitlijning-panel uit het hoofdmenu.
Verticaal uitlijnen: hier geeft u aan hoe de tekst binnen het veld moet worden uitgelijnd (bovenaan - gecentreerd – onderaan).
Tekst Opmaak: hier geeft u aan in welke opmaak bijvoorbeeld een datum- of valutaveld moet worden getoond. Dit menu geeft dezelfde mogelijkheden als het tekstformaat-panel uit het hoofdmenu.
Tekst Extra
Krimp lettertype passend als de tekst niet volledig in het veld past wordt het lettertype verkleint totdat de inhoud wel past.
Tekst Terugloop (Wrap) hiermee kunt u aangeven dat de tekst in een bepaald tekstveld over meerdere regels mag worden verdeeld. Als de Tekst Terugloop uit staat kunnen de gegevens in het veld worden afgekapt. Deze optie geeft dezelfde mogelijkheden als de knop Tekst Terugloop in het uitlijning-panel uit het hoofdmenu.

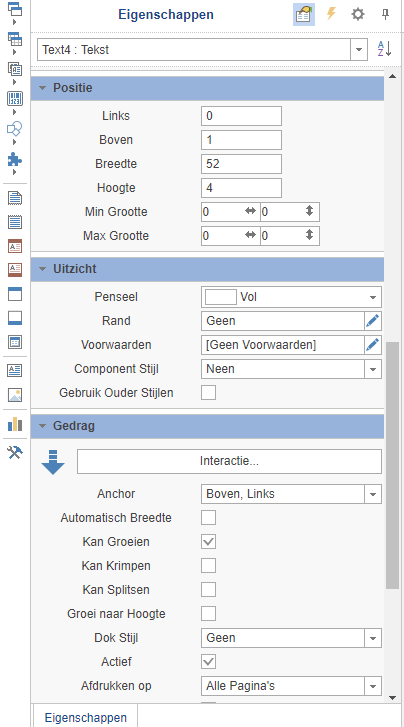
Positie
Links, Boven hiermee geeft u de exacte positie van de tekstcomponent in het ontwerpscherm aan.
Breedte, Hoogte hiermee geeft u de exacte hoogte en breedte van de tekstcomponent aan.
Gedrag
Groei naar hoogte hiermee geeft u aan dat het tekstveld hoger kan worden als de inhoud niet past.
Kan splitsen hiermee geeft u aan dat het veld mag worden gesplitst over meerdere pagina’s.
Barcode component

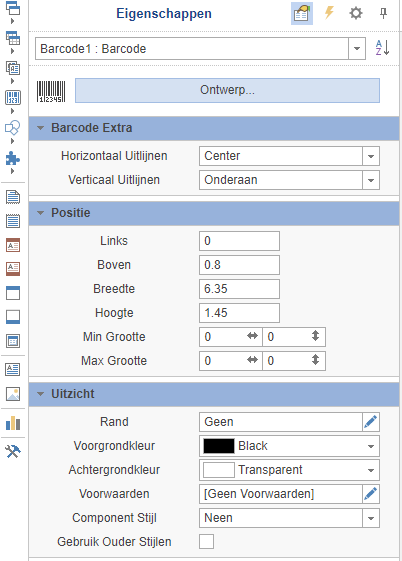
Barcode Extra
Verticaal uitlijnen: zet deze eigenschap op Onderaan. Bij de twee andere opties kan de tekst onder de barcode wegvallen (zie ook de volgende eigenschap).
Klik op Ontwerp voor het scherm Eigenschappen:

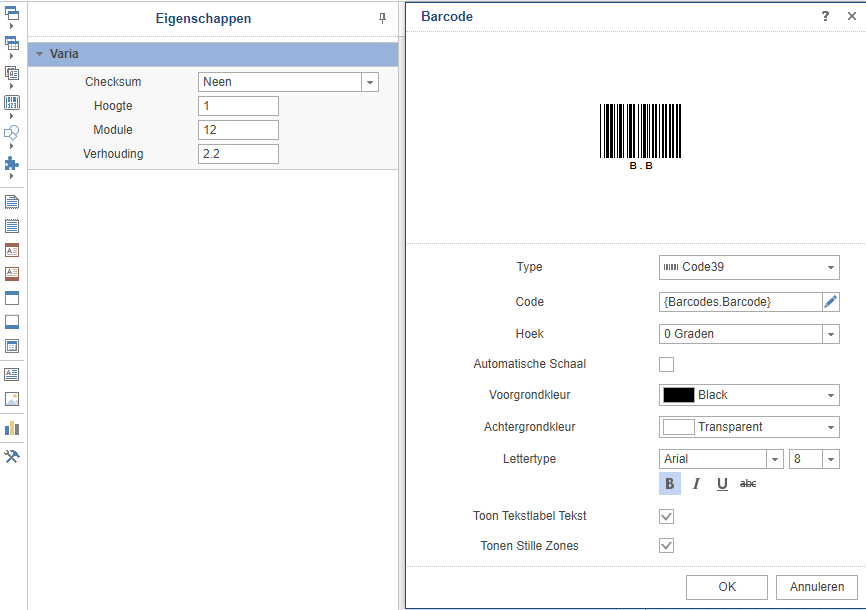
Figuur 9-7:Het menu met de Eigenschappen voor een Barcodecomponent.
Varia
Zorg dat Checksum op Neen staat
Met de optie Module regelt u de breedte van de barcode.
Barcode
Type: in Aura wordt Code39 gebruikt. Deze code is leesbaar voor alle types barcodescanners.
|
T Verander zo min mogelijk aan de eigenschappen van de barcode. Veranderingen kunnen de leesbaarheid van de barcode nadelig beïnvloeden. T Test na wijzigingen in ontwerp van het barcode etiket altijd of de nieuwe barcodes nog steeds goed leesbaar zijn! |
Afbeelding component

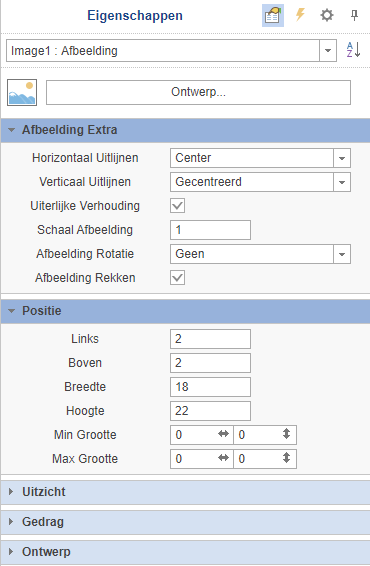
Figuur 9-8: Het menu met de Eigenschappen voor een Afbeeldingscomponent.
Afbeelding extra
Uiterlijke verhouding hiermee zorgt u ervoor dat de afbeelding niet vervormd en dat de hoogte/breedte verhouding van de afbeelding gelijk blijft.
Afbeelding rotatie hiermee kunt de afbeelding 90, 180 of 270 graden draaien en spiegelen.
Afbeelding Rekken hiermee zorgt u ervoor dat de afbeelding in het afbeeldingsveld past en dat niet slechts een gedeelte van de afbeelding wordt getoond.

